Table of contents
들어가며
안녕하세요. 저는 넥슨코리아 인텔리전스랩스에서 프론트웹개발을 담당하고 있습니다. 이 글에서는 웹 테스트 자동화(Automated E2E Test)를 도입하기 위해 인텔리전스랩스의 웹프론트 개발조직과 넥슨네트웍스의 QA조직의 협업 과정을 소개하려고 합니다. 보다 안정화된 서비스 제공을 위해 공동의 목표를 이루어가는 과정에서 저희가 부딪힌 난관과 극복 방법을 공유하며, 이를 통해 웹 테스트 자동화가 다른 조직에서도 시도해봄직한 일이 되었으면 합니다.
그림 1 : 야, 너두 할 수 있어!
1. 도입 배경 및 목표
웹 테스트 자동화 프로젝트는 다음과 같은 목표를 갖고 시작되었습니다.
1.
서비스 안정성 확보
: 일정 수준 이상 영향성이 검증된 코드를 배포하여 서비스의 안정성 확보하기
2.
테스트 비용 감소
: 반복되는 테스트 양을 줄이고 QA의 테스트 기간 단축하기
3.
문제 상황 신속 대응
: 상시 자동 모니터링 환경을 구축하여 테스트 결과를 신속/정확하게 알리기
코드 배포가 이루어질 때마다 새 작업이 기존 서비스에 미치는 영향성을 체크하는 일은 필수인데요, 기존 서비스에 대한 테스트 케이스는 이미 작성되어 있으니 이를 테스트 코드로 옮겨 자동화한다면 QA는 반복 작업을 하지 않아도 될 테니 테스트 비용을 줄일 수 있을 것입니다. 그리고 모두가 퇴근한 야간이나 주말에도 라이브 환경을 상시 자동으로 모니터링하여 필수 기능의 이상 여부를 바로 알 수 있다면 서비스에 생긴 문제를 빠르게 파악할 수 있습니다.
그림 2 : 물론 그런 일은 일어나지 않아야겠지요…!
2. 상시 모니터링 예시
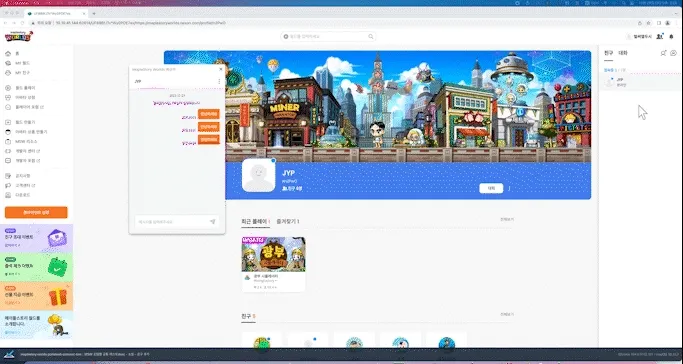
아래 gif 파일은 메이플스토리월드 포털웹에서 친구에게 대화를 걸고 대화창을 나가는 실제 테스트 화면입니다.
웹 테스트 자동화를 통해 아래와 같은 테스트 케이스 수십, 수백 개를 자동으로 테스트할 수 있었습니다.
그림 3 : 메이플스토리월드 웹 테스트 화면
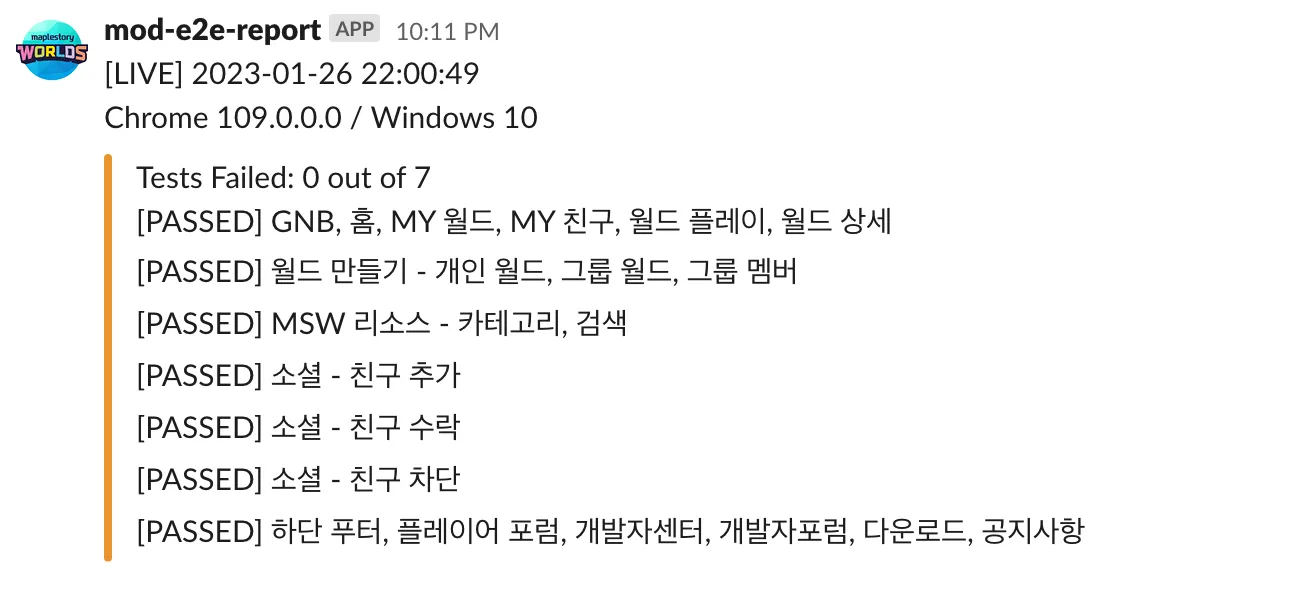
그림 4 : 테스트 올 클리어!
그럼 그간 어떤 과정을 거쳐왔는지, 차근차근 소개드리도록 하겠습니다 
3. 협업 과정 소개
2021년 7월부터 2022년 연말까지, 지난 1년 반 동안 웹 테스트 자동화 프로젝트가 거쳐온 단계를 요약해보았습니다.
phase 1: 프로젝트 세팅(목표 설정, 팀 내부 리서치)
phase 2: QA 합류, 러닝 커브 함께 넘기
phase 3: 상시 자동 모니터링 인프라 구축
phase 4: 테스트 코드 작성 및 유지보수
첫 단계는 프로젝트 세팅 단계입니다. 프로젝트의 목표를 설정하고, 정기회의를 통해 프로젝트에 적합한 기술 검토와 리서치를 수행했습니다.
3-1. Phase 1: 프로젝트 세팅
주간 정기회의: 사이드 프로젝트 효율적으로 진행하기(2021.07~)
우리 팀에서는 2021년 7월부터 웹 테스트 자동화 프로젝트를 시작했습니다. 팀 내 사이드 프로젝트를 고유 업무와 함께 병행하기 위해서는 리소스를 효율적으로 분배해야 하는데요, 우린 주 단위 정기회의를 통해 목표와 해야 할 일, 리서치 등을 진행했습니다. 주 업무로 바쁜 가운데 매주 30분 ~ 1시간씩 짬을 내는 것이 쉽지 않았지만 꾸준히 논의를 진행하자 점차 구체적인 목표와 방향이 정해졌습니다.
팀 내부 리서치: E2E 테스트 라이브러리 리서치, TestCafe 선정(2021.07~2021.09)
저희는 E2E 웹 테스트를 위한 여러 라이브러리 중 TestCafe를 선택했습니다. TestCafe는 비 셀레늄 기반의 무료 오픈 소스(MIT license) 프레임워크입니다.
프레임워크 선정 과정에서 크로스 브라우저 지원 여부도 중요하게 고려했는데요, 작성한 테스트 코드를 여러 브라우저로 테스트해볼 수 있어야 실제 엔드 유저가 사용하는 여러 환경에 대응할 수 있으며 테스트 비용 감소라는 목표도 달성할 수 있기 때문입니다. 또한 러닝 커브도 중요했는데 코드 작성을 주 업무로 하지 않는 QA 담당자도 테스트 코드 작성의 주체가 되어야 하기 때문입니다.
JavaScript E2E 테스트 프레임워크 중 잘 알려진 Cypress, Nightwatch.js와 TestCafe를 놓고 비교해 보면,
크로스 브라우저 지원 측면에서는 Nightwatch.js와 TestCafe가 더 폭이 넓었습니다.
TestCafe는 IE, Safari 등을 포함하여 브라우저 지원 폭이 크고, 반응형 웹 테스트를 위한 에뮬레이터 역시 지원합니다. (크롬 디버그 툴에서 모바일 디바이스로 변경한 것과 같은 상태로 테스트가 가능합니다.)
러닝 커브 측면에서는 Nightwatch.js보다 TestCafe가 더 진입하기 쉬운 프레임워크였습니다.
Nightwatch.js는 셀레늄(Selenium) 기반이므로 관련 선행 지식이 필요하고 테스트할 브라우저 별로 드라이버를 따로 설치해야 하는 등, 테스트 코드 작성 이외에도 신경써야 할 것들이 있습니다. 그에 반해 TestCafe는 비 셀레늄 기반이므로 프레임워크 하나만 익히면 되고, 브라우저에 따른 별도의 세팅이 필요하지 않습니다.
(실행 명령어에 chrome, edge 등 테스트 대상 브라우저 이름만 명시하면 됩니다.)
테스트 코드 프로토타입 작성 및 협업 준비(2021.09~2021.12)
TestCafe에서 제공하는 기능으로 메이플스토리월드 포털웹, 개발자 센터, 포럼을 대상으로 테스트 코드 초안을 작성했습니다.
첫 단계를 마무리하는 데 약 반 년이 지났네요. 개발자 뿐 아니라 QA담당자가 주체가 되어 테스트 코드를 작성할 수 있도록 하는 것 또한 이번 웹 테스트 자동화 프로젝트의 목표였습니다. 어느 조직이든 새로운 기술의 도입은 쉽지 않을 터라 QA담당자의 입장에서 테스트 코드를 개발하기 위한 러닝 커브를 해결하는 것이 다음 목표가 되었습니다. 저희는 초심자도 쉽게 넘을 수 있는 완만한 산을 만들기 위해 기존의 산을 넘어본 개발자가 할 수 있는 일을 시도했습니다.
3-2. Phase 2: QA 합류, 러닝 커브 함께 넘기(2022.01~2022.06)
QA 합류 준비: 우린 이미 같은 배를 탄 사이(2022.01~2022.03)
개발자는 테스트 코드를 작성하는 것이 어렵지 않지만 실제적인 개발 분량을 줄여주지는 않기때문에 우선순위에서 밀리기 쉽고, QA담당자는 테스트 코드를 작성하는 것이 반복적인 테스트를 줄여줄 수 있어 실제 업무에 도움이 되지만 코드 작성에 익숙하지 않아 어려움을 느낄 수 있습니다.
하지만 개발이 본업인 프론트 개발자와 테스트가 본업인 QA담당자가 서로의 강점을 공유한다면 어떨까요?
그림 5 : 퓨전!
QA 합류 전, 우선 팀에서는 한 번 더 테스트 코드 초안을 다듬고 기초 기능을 설명하는 튜토리얼을 작성했습니다. 필요한 경우 공식 문서 번역도 미리 준비하는 등 러닝 커브를 최대한 줄일 수 있는 밑바탕을 갖춘 뒤 프로젝트 합류를 제안했고 넥슨네트웍스의 플랫폼/웹 QA 담당자 세 분이 프로젝트에 함께하게 되었습니다.
QA 합류: 프로젝트 중간 정비(2022.03~2022.05)
2022년 3월 QA담당자 합류 직후 약 3개월 간은 주 단위 정기회의를 통해 웹 테스트 자동화의 목표와 취지를 공유하며, 우리가 앞으로 무엇을 어떻게 해 나갈지에 대한 아이디어를 발전시키는 시기였습니다. 우리 팀에서는 QA에서 테스트 수행 시 사용하는 기존 테스트 케이스를 공유 받은 뒤 이를 토대로 TestCafe 기초 기능과 접목해서 자동 테스트를 시연하고 기능을 설명하는 시간을 가졌습니다. TestCafe로 가능한 테스트의 범위에 대한 이해도를 맞춘 뒤 우리는 공통 테스트 개발 단계로 넘어갔습니다.
공통 테스트 개발(2022.05~2022.06)
지난 시간을 통해 우리는 ‘라이브 환경을 대상으로 로그인/아웃 및 각 페이지 로드 등의 필수 기능을 테스트하는 ‘공통 테스트’를 작성하고, 1시간 간격으로 자동으로 수행되는 모니터링 환경을 구축한다’는 이전보다 더 구체적인 목표를 세울 수 있었습니다.
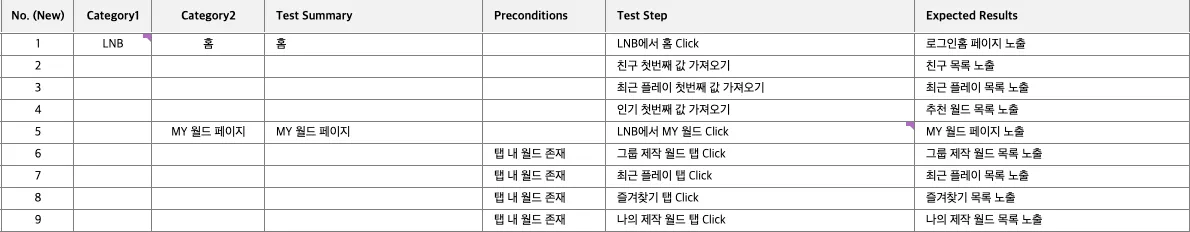
어설션, 즉 테스트의 기댓값과 결과를 비교하는 로직을 구성하는 일은 테스트 코드 작성에서 중요한 문제인데요, QA 측에서 제공해준 공통 테스트 케이스 엑셀 파일과 이를 토대로 상시 모니터링에서 체크해야 할 사항이 무엇인지 함께 논의하여 공통 테스트 케이스를 확정했습니다.
그림 6 : 공통 테스트 케이스 중 일부 발췌
테스트의 범위는 메이플스토리월드 포털웹 사이트를 대상으로 했으며, 확정된 테스트 케이스를 바탕으로 2022년 9월 말로 예정된 KSL(Korea Soft Launching) 시기에 맞춰 상시 모니터링용 공통 테스트 코드를 개발했습니다. 테스트의 주체는 QA담당자지만 테스트 코드를 처음부터 작성하려면 러닝 커브가 상당할 것이기에 우선 개발 측에서 테스트 코드를 먼저 작성하고 이 코드를 해설하는 방법으로 진입 장벽을 낮추고자 했습니다.
테스트 코드 작성이 익숙하지 않음에도 QA담당자분들이 열정을 가지고 참여해주신 덕분에 빠른 시간에 많은 테스트 개발을 할 수 있었습니다.
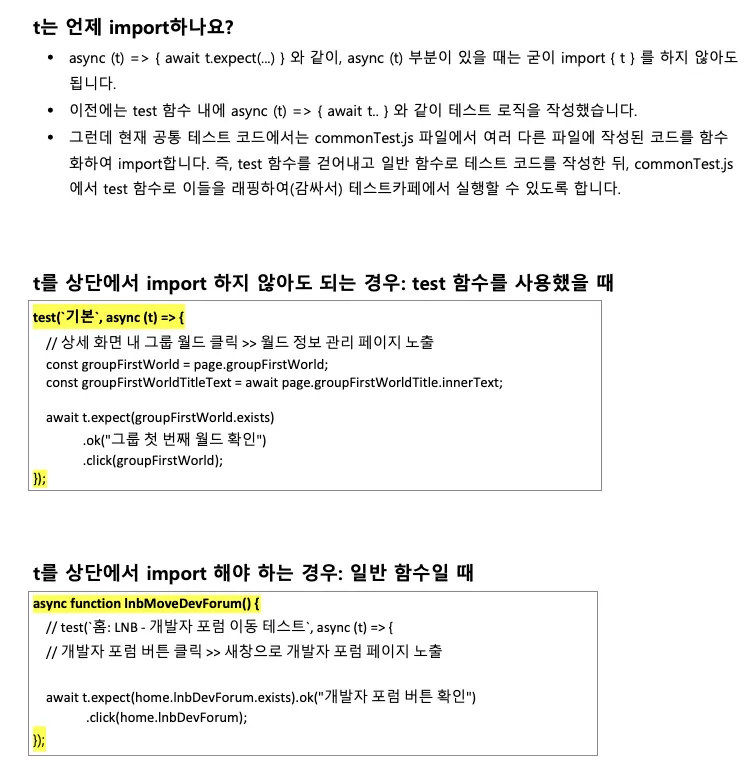
그림 8 : 2022/06/29 테스트 코드 질의응답 해설 노트 발췌
helper code(pabeObject) 제공
초기에는 마크업 언어가 익숙하지 않은 경우 선택자 파악에 어려움을 겪어 개발 측에서 마크업 구조 및 클래스명을 정리한 pageObject 파일을 제공했습니다. 이후 QA 측에서 해당 선택자의 변경 사항이나 신규 선택자를 업데이트하면서 유지보수 중입니다.
테스트 코드 예시(로그인 기능 테스트)
GNB의 로그인 버튼을 클릭하고, 로그인 페이지에서 아이디와 비밀번호를 입력해서 로그인 기능이 정상 작동하는지 확인하는 테스트입니다.
1) pageObject에서 선택자를 정의합니다.
•
/home/pageObject.js
import { Selector } from "testcafe";
class Home {
constructor() {
this.gnbLoginButton = Selector(".btn__login"); // 로그인 버튼
this.gnbJoinButton = Selector(".btn__join"); // 회원가입 버튼
this.gnbProfileButton = Selector(".btn__profile"); // 프로필 버튼
// ...중략
}
}
}
export default new Home();
JavaScript
복사
2) 테스트 함수를 정의할 때 pageObject에서 선택자를 가져올 수 있습니다.
•
/home/gnb.js (예: 로그인 기능 테스트 함수)
3) 공통 테스트에서 로그인 기능 사용 시:
•
commonTest.js
import { url } from "./globalVariables.js";
fixture`MSW 포털웹 공통 테스트(${process.env.ENVIRONMENT})`.page(url);
test(`login test`,
async (t) => {
await gnbLogin();
}
);
JavaScript
복사
3-3. Phase 3: 상시 자동 모니터링 인프라 구축(2022.06~2022.09)
초기에는 개발, 테스트, 라이브 환경 별로 배포 시 테스트 코드 수행을 하는 것이 목표였지만,
QA 담당자분들이 상시 자동 모니터링으로 활용하는 것을 제안해주셨고, 그것이 훨씬 효율적인 방안이라는 판단에 목표를 변경했습니다.
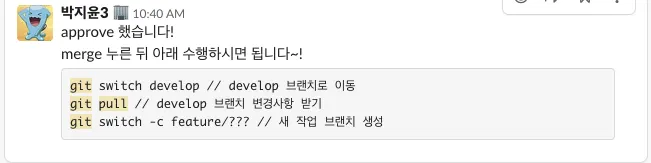
git 저장소 세팅 및 사용법 안내
새로운 저장소를 만들고 QA 측에 간단한 git 명령어와 사용법을 안내했습니다.
•
프로젝트 구조
├── node_modules
├── screenshots(테스트 수행에 따라 생성)
├── tests
│ ├── developers
│ ├── forum
│ ├── hooks
│ ├── portalweb
│ │ ├── home
│ │ │ ├── index.js
│ │ │ ├── pageObject.js
│ │ │ ├── lnb.js
│ │ │ ├── ...
│ │ ├── make
│ │ ├── play
│ │ ├── ...
│ │ ├── monitor.sh
│ │ └── commonTest.js
│ └── data.json
├── ...
├── .gitignore
├── .testcaferc.json
└── package.json
JavaScript
복사
그림 9 : git 사용법 안내
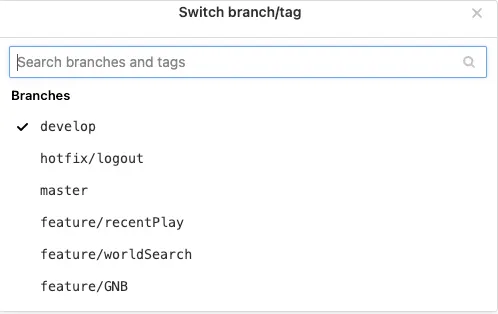
그림 10 : 브랜치 예시
브랜치는 크게 테스트 코드 개발 / 라이브 모니터링 테스트 용도(master)로 나누었습니다. 기능 개발은 feature/기능명, 라이브 환경 수정 이슈가 급히 생기면 hotfix/기능명으로 브랜치를 따서 대상 브랜치로 머지하는 등, git 저장소 사용 방식은 다른 프로젝트에서 개발하는 방식과 크게 다르지 않을 것입니다.
모니터링 PC 세팅
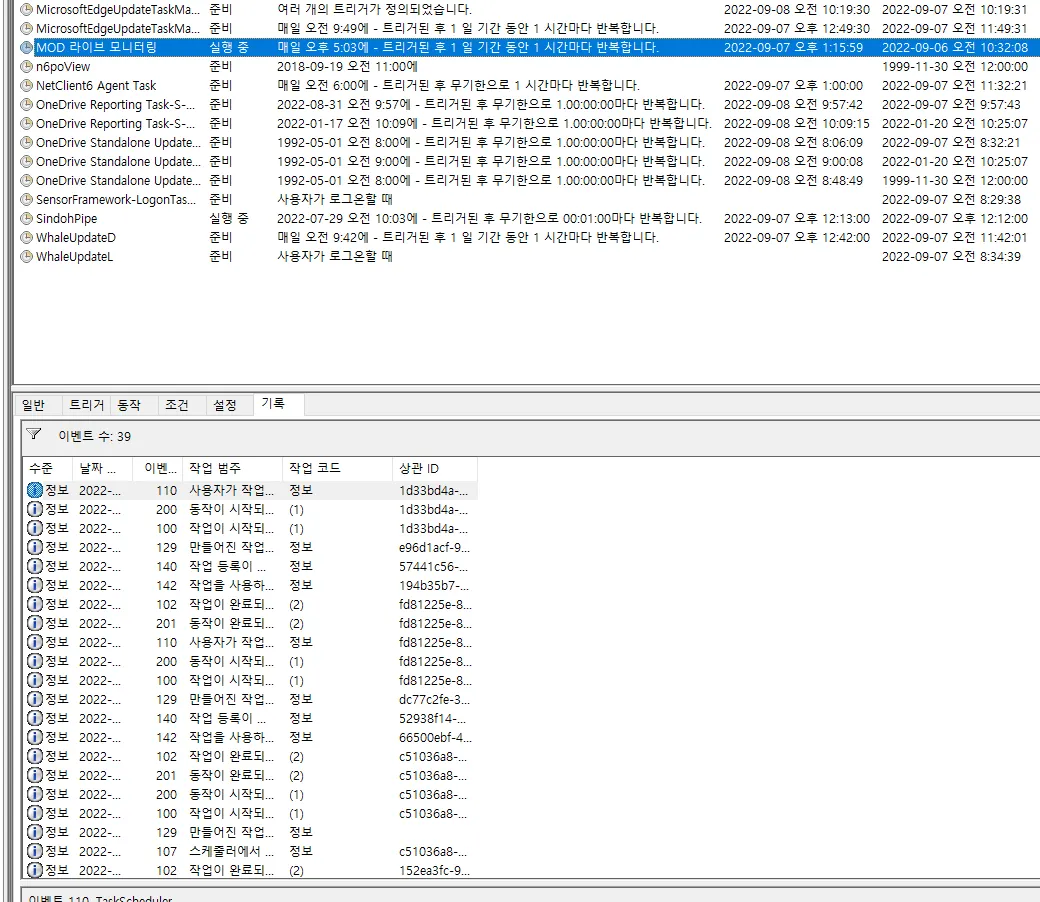
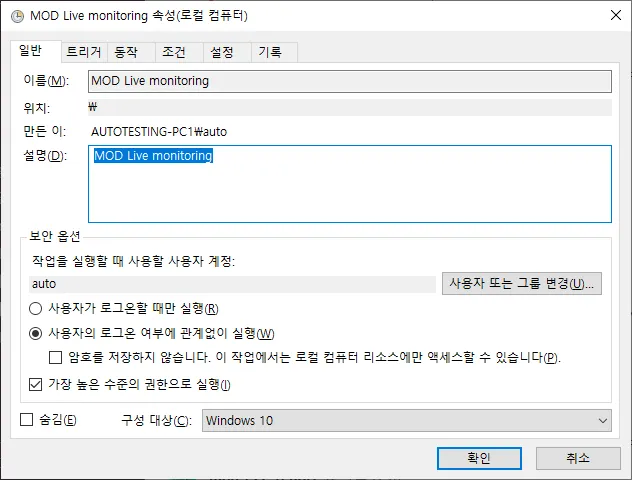
라이브 환경에서 주기적으로 테스트를 자동으로 수행할 수 있도록 세팅했습니다. 넥슨네트웍스 QA 팀의 지원을 받아 모니터링 PC가 설치되었고, 스케줄러 설정 및 자동 실행 스크립트 작성은 우리가 지원했습니다. 이 PC의 윈도우 스케줄러를 통해 1시간 마다 자동으로 타겟 브랜치 master의 코드를 가져와 최신화된 테스트 코드로 테스트를 자동 수행합니다.
그림 11 : 윈도우 스케줄러 예시
그림 12 : 윈도우 스케줄러 예시
공통 테스트 개발 초기에는 라이브 환경 모니터링만을 목표로 했지만, stg00, stg01, pre 환경까지 자동 모니터링을 추가 확장하게 되었습니다. 이 때 환경별 계정 세팅은 QA 측에서 준비해주셨습니다.
메일/슬랙으로 테스트 결과 리포트 발송하기
테스트 결과 리포트는 html 파일로 생성됩니다. TestCafe에서 제공하는 기본 기능도 있고, 커스터마이징도 가능합니다. 원하는 정보를 더 추가하여 생성한 html 파일을 메일 및 슬랙으로 전송합니다.
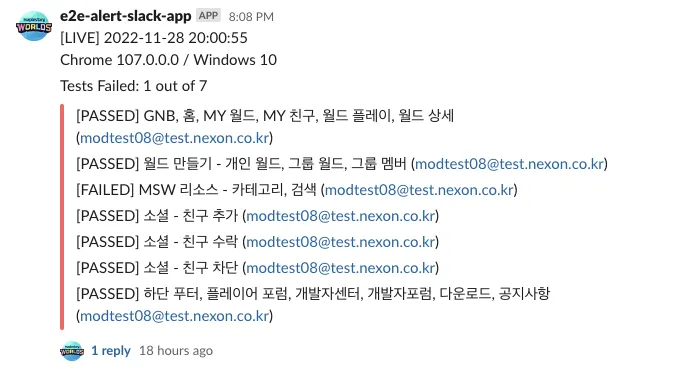
그림 13 : 테스트 결과를 슬랙 메시지로 발송한 예시 화면입니다.(실제 라이브 에러는 아닙니다.)
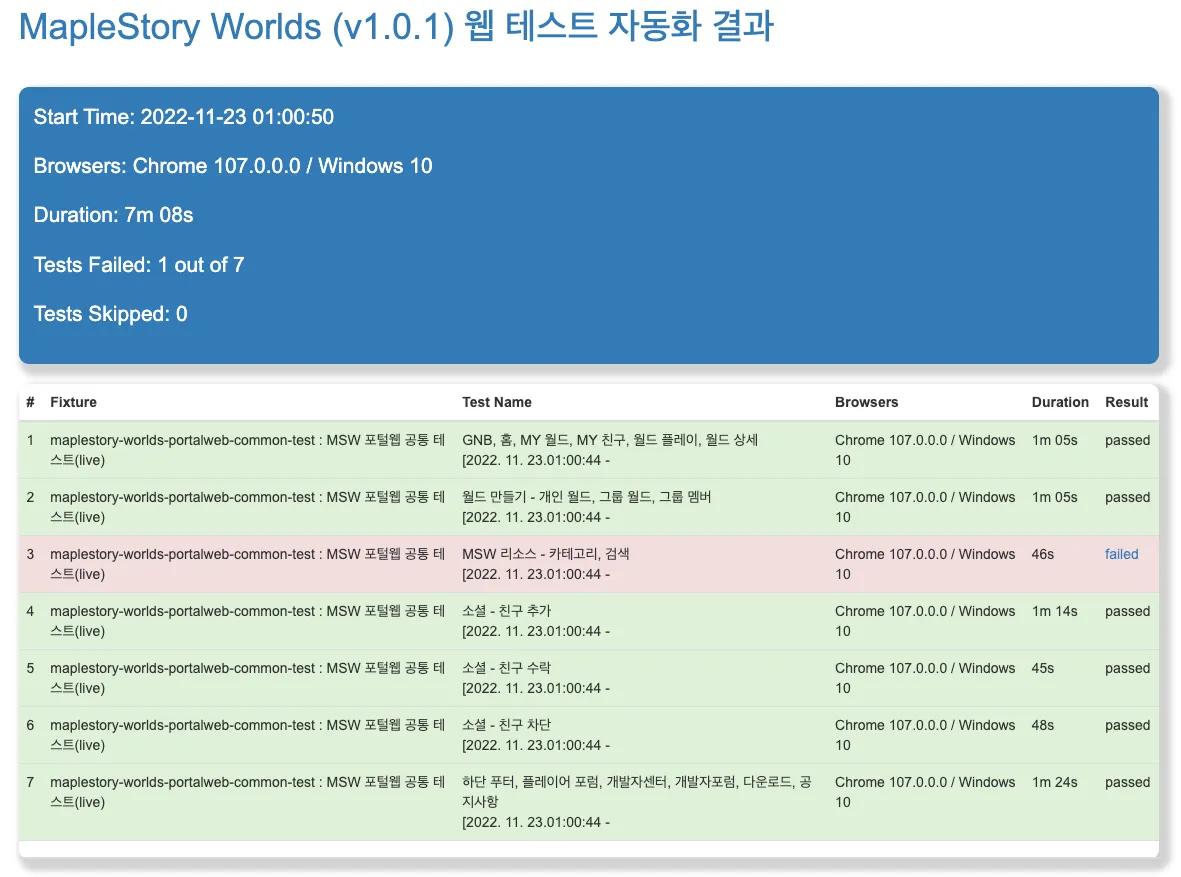
그림 14 : 슬랙 댓글 및 메일로 테스트 결과 리포트를 담은 html 파일이 전송됩니다.
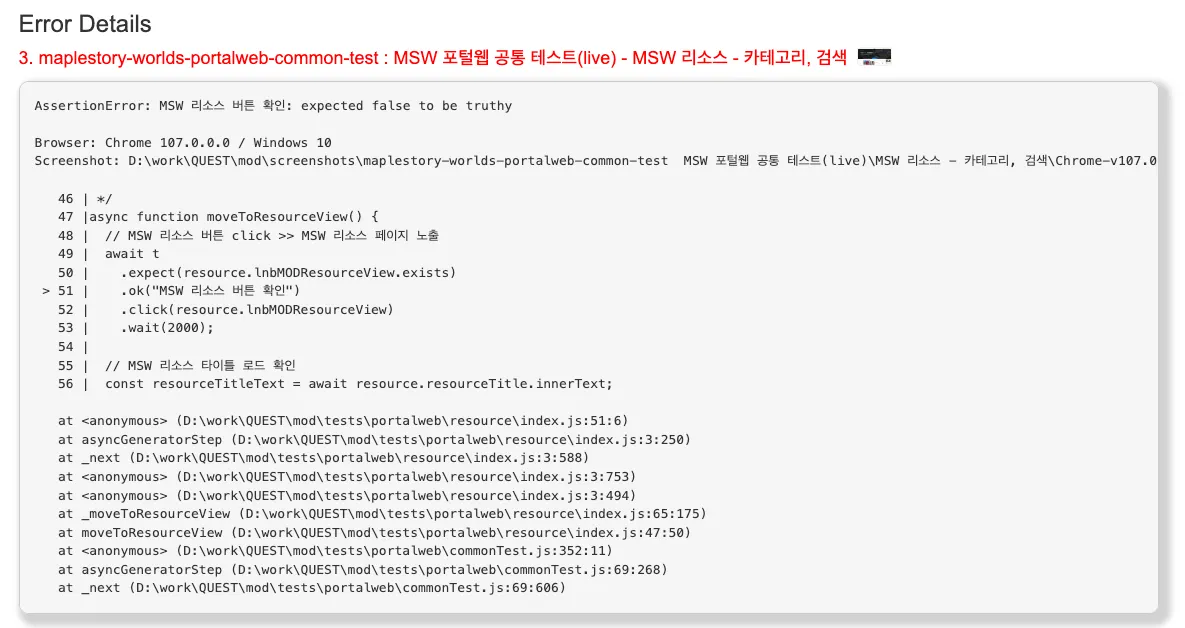
그림 15 : 에러 상세를 보면 어떤 기능에서 문제가 발생했는지 파악할 수 있습니다.
3-4. Phase 4: 테스트 코드 작성 및 유지보수(2022.09~현재)
QA가 작성한 코드를 개발자가 리뷰하기
초기 러닝 커브는 개발자가 넘어야 할 산이었습니다. 그 다음은 QA담당자의 차례였습니다. 코드 작성이 주 업무가 아닌 분들께 어떻게 설명하면 좋을지 고민하다가, 작성된 테스트 코드를 해설하며 JavaScript의 기초적인 문법과 TestCafe의 주요 메서드를 설명했습니다. 그 과정이 서로 익숙해지자 QA 팀에서도 테스트 케이스에 맞춰 테스트 코드를 작성해볼 수 있게 되었습니다.
현재는 테스트 코드 자체의 에러나 버그를 함께 살펴보기 위해 개발자가 MR(Merge Request)을 보며 같이 리뷰하며 고쳐가고 있습니다. 곧 소개하겠지만, 라이브러리 자체 버그나 모킹(mocking)된 환경에서 발생하는 cors에러 등의 이슈 같은 문제가 아니라면 점차 QA에서 보다 주도적으로 테스트 코드를 작성하실 수 있으리라 봅니다.
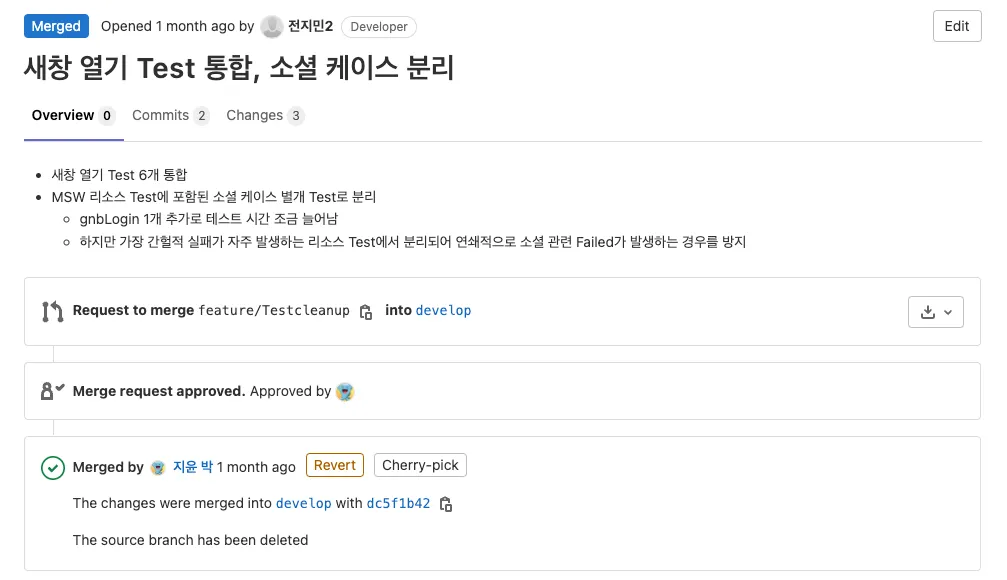
그림 16 : QA 담당자가 올린 MR 사례(1)
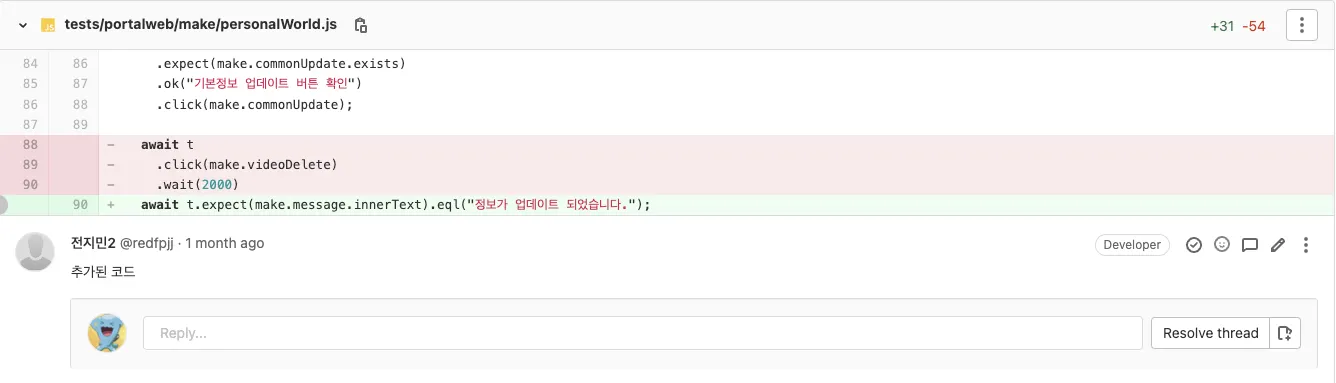
그림 17 : QA 담당자가 올린 MR 사례(2)
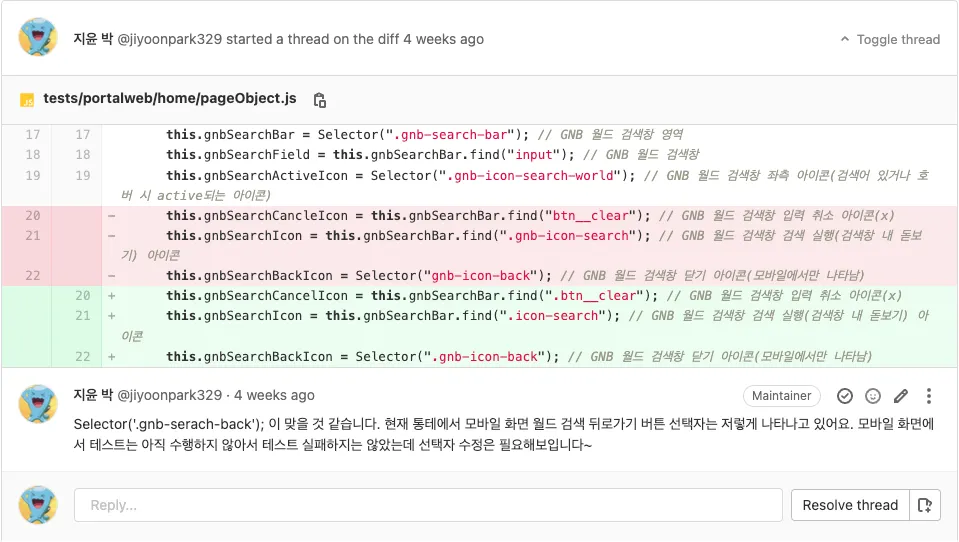
그림 18 : 개발 측의 MR 피드백 사례
4. 웹 테스트 자동화 성과
버그, 그것도 라이브 서비스에서 버그가 발견되는 것만큼 가슴 철렁한 일이 없는데요,
프로젝트의 목표를 달성했다는 기쁨과 동시에 멘탈이 흔들리는 느낌을 동시에 맛볼 수 있었습니다!
개발 쪽에서 정리하기 어려웠던 웹 테스트 자동화 도입 이전과 이후의 성과를 비교하기 위한 양적, 질적 데이터 정리를 QA 측에서 진행해주셔서 해당 프로젝트의 가치를 정량적으로 이해할 수 있었습니다.
4-1. 주요 이슈 중 발췌 내역
1. 간헐적으로 발생하는 이슈
•
[라이브] 댓글 이모지 선택 시 딜레이로 인해 오류 팝업 노출되는 문제
•
이슈 : 댓글 이모지 선택 시 딜레이로 인해 오류 팝업 노출
•
원인 : 댓글 시스템 기능 이슈로 개선 필요
•
발견 : 자동화 코드 개발 중 댓글 영역에서 간헐적으로 이슈가 발생하는 것을 확인하여 전달 후 수정
2. 변경점 투입 후 확인하기 어려운 사이드 이펙트 이슈
•
[라이브] 로그인 시 홈이 아닌 플레이 페이지로 이동하는 문제
•
이슈 : 기획 의도와 다르게 로그인 시 홈이 아닌 플레이 페이지로 이동
•
원인 : 신규 콘텐츠 투입 후 기존 영역 사이드 이펙트 발생
•
발견 : 로그인 후 플레이 페이지로 이동하는 것이 자연스러워 관련 인원들이 인지하지 못하였으나 자동화에서 오류나는 것을 확인 후 재변경
자동 테스트를 일정 주기로 계속 수행하다보면 간헐적으로 발생하는 문제를 포착할 수 있었습니다.
QA 회귀 테스트 당시에는 나오지 않았던 문제였지만 자동 모니터링 테스트에서 이상이 감지되어 문제를 해결할 수 있었습니다.
또한 기존 테스트 케이스에 정의된 대로 페이지 이동이 일어나지 않더라도 흐름이 너무 자연스러워 변화를 감지하지 못하고 넘어갈 수 있는데, 테스트에서 기댓값과 다른 페이지로 이동했다는 알림을 보내왔기 때문에 사이드 이펙트를 제대로 파악할 수 있었습니다. 현재도 위에서 소개한 2건의 버그 외에 자동 테스트로 발견한 이슈를 지금도 계속 수집 중입니다.
4-2. 웹 테스트 자동화 성과 지표
1) 테스트 시간 단축
수동 | 자동 |
11분 | 8분 |
2) 회귀 테스트 커버리지 증가: 전체 기본 기능 테스트 케이스 개수
S급 | S, A급 및 일부 B급 |
40개 | 188개 |
위의 도표 내용 그대로 테스트 시간 단축, 테스트 커버리지 증가라는 결과를 얻을 수 있었습니다. 뿐만 아니라 이제는 스케줄러에 세팅한 시간 간격 대로 몇 번이고, 여러 환경을 대상으로 상시 자동 모니터링을 수행할 수 있게 되었습니다.
5. 앞으로의 과제
5-1. 불안정한 테스트(Flaky Tests) 해결하기
TestCafe는 올해 8월 v2.0.0이 릴리즈되었습니다. 꾸준한 기능 개선과 보완이 이루어지고 있지만, 보고된 자체 버그 및 특정 환경/상황에서만 발생하는 다루기 까다로운 오류도 있습니다. 테스트 자체에서 생기는 문제를 ‘불안정한 테스트(Flaky Test)라고 하는데요, 지금까지 겪은 불안정한 테스트 문제와 해결 방법은 다음과 같습니다.
•
서드 파티 서비스 cors 에러 문제
◦
에러 메시지 확인 후 테스트 수행 시 레퍼러가 기존과 상이한 점 확인하여 라이브와 맞추고, RequestLogger 도입하여 해결
•
iframe간 이동이 불안정한 문제
◦
임의로 창 이동 간 대기 시간 부여
•
태그 개수나 클래스 명이 동적인 경우 선택자를 제대로 찾지 못하는 문제
◦
하드코딩된 nth 메서드보다 클래스명으로 선택자를 찾고, 정규표현식 도입하여 해결
5-2. 테스트 환경에서도 웹 테스트 자동화하기
테스트 환경에서 이미 자동화된 공통 테스트가 정상적으로 수행된다면, 실제 라이브 배포 시점과 맞추어 테스트 코드도 바로 업데이트하여 배포할 수 있습니다. 테스트 환경 배포 직후 생기는 여러 문제를 자동 테스트로 더 빠르게 잡아낼 수 있도록 차근차근 다음 단계를 준비하고 있습니다.
그림 19 : 웹 테스트 자동화 최종 목표(*클릭하여 더 크게 보실 수 있습니다.)
현재는 위 도식의 라이브 환경 상시 모니터링 수행 단계까지 완료한 상태입니다.
나가며 : 맺는 말
아직 가야 할 길이 많이 남았지만, 첫 시도를 통해 얻은 노하우를 바탕으로 다음 단계로 넘어가는 길과 유관 부서로 전파하는 길은 보다 수월해질 것으로 기대합니다.
웹 테스트 자동화 프로젝트를 통해 더 안정적인 서비스를 더 효율적으로 만들 수 있기를,
무엇보다 버그 알림이 없는 무소식이 희소식인 날들도 기대해 봅니다!



















_(1).png&blockId=5f0310f0-4d72-4e00-b41d-c123f4522a9e)